Bạn đang xem: Căn chỉnh hình ảnh trong html
Việc chèn hình hình ảnh trong HTML có cực nhọc không? Thẻ nào cung cấp chèn hình ảnh trong HTML? chúng ta cùng khám phá trong nội dung bài viết này nhé.
Thẻ IMG vào HTML – Thẻ chèn hình ảnh trong HTML
Trong HTML có một thẻ cung cấp bạn chèn hình ảnh đó đó là thẻ


Một số thuộc tính vào thẻ img
Thẻ img trong HTML có 1 số ở trong tính cơ phiên bản sau đây bạn phải biết
Thuộc tính src
Đây là nằm trong tính sẽ phải có. Nó là trực thuộc tính khai báo đường truyền file ảnh. Những loại tập tin hình ảnh được cung ứng gồm png, jpg, gif,… cực hiếm của URL hình ảnh có thể để tại dạng đường dẫn tuyệt vời nhất hoặc tương đối.
Ví dụ
Đường dẫn hay đối:https://nguyenhung.net/wp-content/uploads/2016/03/logo.png
Đường dẫn tương đối:./wp-content/uploads/2016/03/logo.png
Thuộc tính alt
Đây là trực thuộc tính mô tả thông tin cho hình ảnh bằng chữ. Thuộc tính này đã hiển thị cho những người dùng thấy khi băng thông hình ảnh bị lỗi. Đặc biệt nó rất đặc biệt quan trọng trong SEO hình ảnh, nó giúp các
Search Engine gọi được hình hình ảnh của bạn nói về cái gì.
Ví dụ

Đây là trực thuộc tính giúp thiết lập độ rộng lớn (width) và độ cao (height) cho hình ảnh.
Ví dụ
Thuộc tính align
Mặc định khi chèn hình ảnh trong HTML thì ảnh sẽ được căn trái vày vậy đề nghị nếu bạn muốn căn chỉnh lại địa điểm hình ảnh thì buộc phải dùng mang lại thuộc tính align nhằm thiết lập.
Các giá trị của thuộc tính align có có:top, bottom, middle, left, right
Thuộc tính border
Thuộc tính border giúp xác định độ dày của con đường viền bao phủ hình ảnh.
Ví dụ
Một số kết với giữa thẻ img cùng với thẻ khác thường dùng
Kết phù hợp với thẻ a sinh sản image linkBạn thường thấy khi click vào hình hình ảnh sẽ được dẫn mang lại 1 link nào đó đúng không? Đó là người ta sử dụng phối hợp thẻ a với thẻ img để chế tạo ra đó. Để có tác dụng điều đó họ chỉ đề nghị cho thẻ a bảo phủ thẻ img như sau
kết hợp thẻ a cùng với thẻ bản đồ để gán liên kết vào 1 vùng bên trên ảnh
Giả sử tại chỗ này mình đã gán link vào chữ b và chữ o trong logo nguyenhung.net để khi click chuột vào chữ b hoặc chữ o thì bạn được mang lại trang công ty Nguyễn Hùng, còn khi click vào các vùng khác sẽ không tồn tại gì hết.
Ví dụ
trong khúc code trên bọn họ có:
Thẻ imgcó thêm trực thuộc tính usemap=”#logoblog”. Nó góp chỉ định maps có quý hiếm name=”logoblog”được vận dụng vào hình này.
Thẻ map sẽ sở hữu được thuộc tính name=”logoblog”giúp thẻ imgnhận diện đồng thời nằm phía bên trong nó còn có thẻ areagiúp xác minh hình khối bởi tọa độ và link đích.
Trong thẻ areacó những thuộc tính sau giúp xác định vùng ảnh được chọn
shape: khẳng định dạng hình khối yêu cầu chọn. Có các giá trị rec (hình chữ nhật), circle (hình tròn),poly (hình nhiều giác)href: liên kết đích lúc click vào vùng ảnhcoords: Tọa độ những điểm sinh sản thành vùng chọn với các khẳng định tùy thuộc vào dạng shapebên dướirect = x1, y1, x2, y2
Trong đó: x1, y1 là tọa độ góc trên bên trái của hình chữ nhật, x2, y2 là tọa độ góc dưới bên phải của hình chữ nhật. VD: Hình chữ nhật gồm tọa độ góc trên bên trái là26,0 với tọa độ góc bên dưới bên yêu cầu là68,56. Quý giá thuộc tính là coords=”26,0,68,56″.
circle = xc, yc, radius
Trong đó: xc, yc là các tọa độ của tâm vòng tròn với radius là bán kính vòng tròn. VD: trọng điểm của vòng tròn bao gồm tọa độ104, 43 và cóbán kính là 13 thìthuộc tínhcoords=”104,43,13″.
poly = x1, y1, x2, y2, x3, y3, … xn, yn
Trong đó những cặp x, y là tọa độ nhằm xác định những đỉnh của hình đa giácnối từ điểm đó đến điểm khác.
=> toàn bộ các tọa độ gần như lấy điểm trên cùng bên trái là nơi bắt đầu với tọa độ (0,0). Để xác định tọa độ của hình hình ảnh bạn rất có thể sử dụng photoshop hoặc ứng dụng chỉnh sửa ảnh nào đó để xác định.
Lời kết
Như vậy qua bài viết này bạn đã sở hữu thể áp dụng thẻ imgđể chèn hình hình ảnh trong HTML rồi nhé. Ngoài ra, chúng ta có thể kết đúng theo thẻ imgvới một vài thẻ không giống để tạo ra những chức năng hữu ích cùng với hình ảnh. Hy vọng với những share của Nguyen
Hung.Net chúng ta có thể tự học tập HTML giỏi hơn tại nhà. Chúc chúng ta thành công!
Có lẽ trong hành trình code của chúng ta thì không ít lần gặp mặt vấn đề méo hình ảnh do fix cứng cả width, height của hình ảnh nhỉ? Hoặc kể cả khi bạn set value cho 1 thuộc tính weigth hoặc height còn trực thuộc tính còn sót lại để tự động hóa thì những lúc hình ảnh cũng ko được hiển thị trọn vẹn cho lắm. Từ này sẽ dẫn tới việc không đúng ý của bạn upload image. Cũng chính vì vậy, ở bài viết này mình xin ra mắt tới chúng ta tới 1 trực thuộc tính css có thể giải quyết vấn đề về căn chỉnh image giúp những bạn, chính là object-fit.
object-fit là ở trong tính cung ứng người cần sử dụng resize lại kích thước của hoặc làm thế nào để cho vừa căn vặn với khung sẵn có.object-fit có những giá trị sau:
fill: Đây là quý giá default. Bây giờ image đã được chuyển đổi kích thước để rất có thể lấp kín đáo element cất nó những nhất bao gồm thể. Trường hợp cần, hình hình ảnh sẽ được kéo căng hoặc thu nhỏ tuổi để vừa.contain: Hình hình ảnh vẫn giữ nguyên tỷ lệ co giãn nhưng được đổi khác kích thước để vừa với kích cỡ đã cho.cover: Hình ảnh giữ nguyên tỷ lệ co và giãn và che đầy kích thước đã cho. Hình hình ảnh sẽ được giảm bớt làm sao để cho vừa khớp với size của element cất nó.none: image ko resizescale-down: Hình hình ảnh được thu nhỏ dại xuống phiên bản nhỏ nhất của none hoặc contain.Ở trong bài bác này mình chú trọng tới 2 giá trị thường được sử dụng nhất là cover với contain.
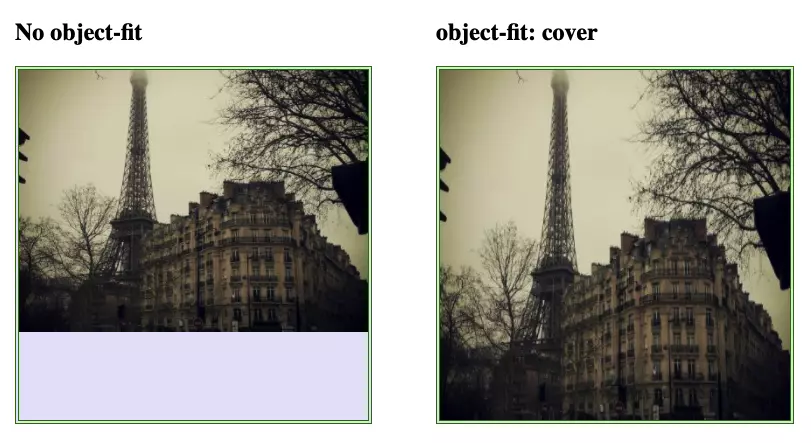
object-fit: cover
Như bản thân đã phân tích và lý giải bên trên. Khi sử dụng object-fit: cover thì hình hình ảnh sẽ không thay đổi tỷ lệ và sẽ tiến hành cắt bớt làm sao cho vừa khớp với size của element cất nó. Các bạn có thể xem ví dụ dưới đây:
No object-fit

Như chúng ta thấy đó, một phần ảnh ở mặt phần object-fit: cover đang được cắt bớt sao cho vừa đủ với size của element chứa nó.
Xem thêm: Vì Sao Biển Mỹ Khê Lọt Top Bãi Biển Đẹp Nhất Hành Tinh? 7 Bãi Biển Đà Nẵng Đẹp Nhất
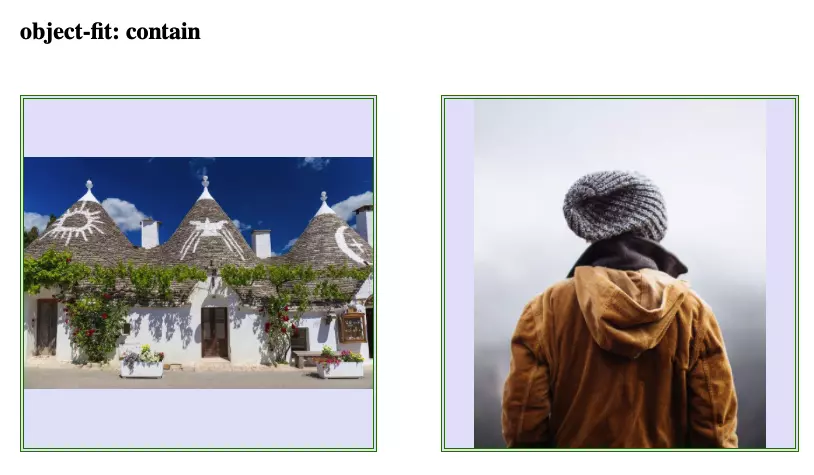
object-fit: contain
Ngược cùng với object-fit: cover, object-fit: contain sẽ biến hóa kích thước của ảnh sao cho hình ảnh đó hiển thị tương đối đầy đủ trong khung.Thực chất có rất nhiều khách hàng họ có nhu cầu hiển thị hình hình ảnh theo hình dạng này. Như vậy, họ không cần do dự việc cut image làm sao cho đúng tỷ lệ, họ chỉ việc chọn ảnh đẹp, vừa ý nhằm upload lên. Mình có 1 đoạn code như sau:
object-fit: contain

Nhìn tương đối là say mê mắt đúng không?
object-position
Thuộc tính object-position được thực hiện cùng cùng với object-fit nhằm chỉ xác định trí đến 
Chỉ dễ dàng và đơn giản là bởi vậy thôi. Thực chất, nằm trong tính này tương đối ít sử dụng vì hầu như người nào cũng muốn ảnh căn middle là sẽ đẹp nhất.
Như vậy, qua bài viết này, các bạn có thể bổ sung thêm cho bản thân 1 cách căn chỉnh image làm sao cho đẹp mắt. Chúc các bạn thành công!