khuyên bảo này sẽ cho bạn thấy làm nạm nào để rút ra những hình tượng logo Volkswagen huyền thoại bằng cách sử dụng Layer
Styles, Radial Gradient, và quy định Polygonal Lasso lựa chọn để triển khai phần tróc nã tìm. Gần như hình ảnh dưới đây cho thấy thêm kết quả ở đầu cuối của chúng tôi.

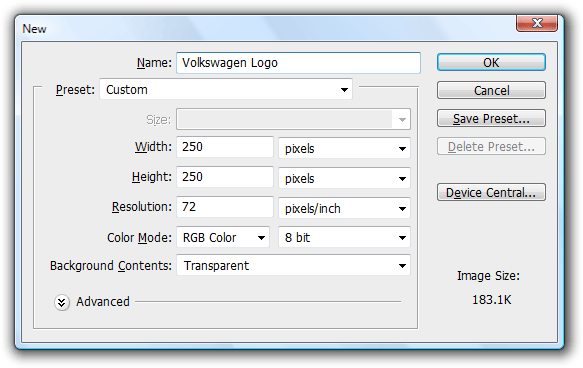
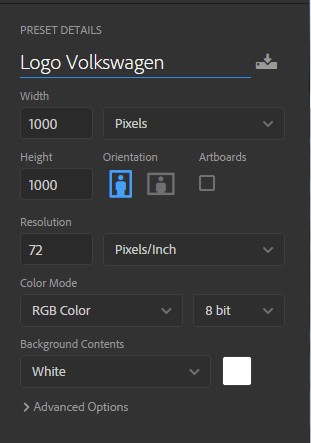
chỉ dẫn của cửa hàng chúng tôi được phân thành hai quá trình ngắn: Tạo bề mặt quả ước tròn Vẽ biểu tượng VW sản xuất các bề mặt Orb Trước hết, hãy bước đầu bằng cách trải qua Tập tin mới> và tạo ra ramột tài liệu 250×250 new trong Photoshop với các thuộc tính sau:

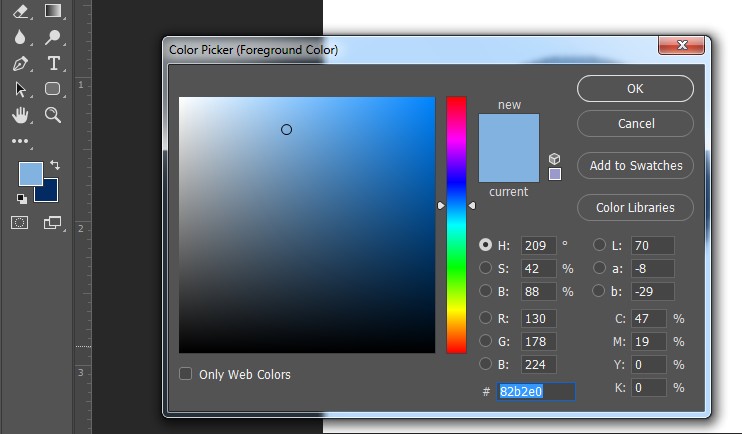
trước khi chúng tôi bắt đầu vẽ, truy cập Panel luật pháp ở phía bêntrái của không khí làm việc của công ty và đi xuống tất cả các cáchđể phía bên dưới để chuyển đổi màu nền trước là # 82B2E0 cùng màu nềncho # 012B62. Đó là những color chính của hình ảnh của bọn chúng tôi.

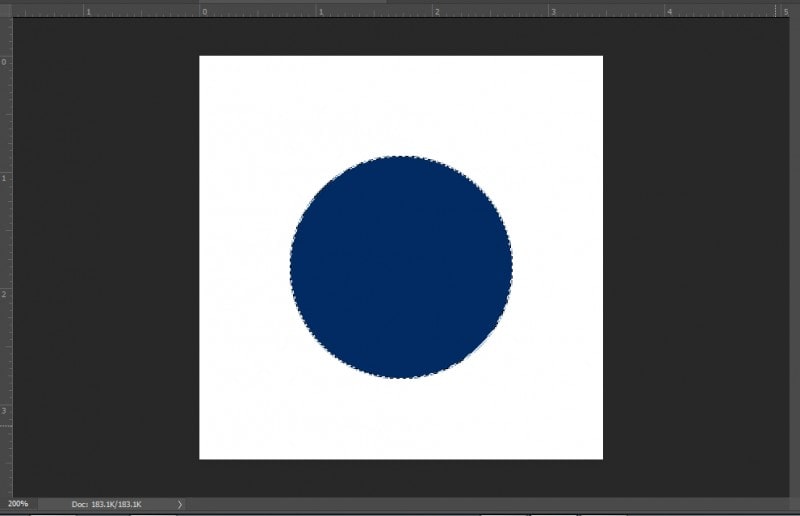
công ty chúng tôi sẽ rút ra những dạng hình cơ phiên bản tròn của mẫuthiết kế logobây giờ,để lấy các Elliptical Marquee Tool từ bỏ Hội đồng Công cụ, cùng sau đótrong khi giữ lại phím Shift, vẽ vùng chọn của một vòng tròn bên trên vảicủa chúng ta như hình bên dưới đây.


truy cập Công thay Panel một lần tiếp nữa và chọn chế độ Gradientthời gian này. Hãy chắc hẳn rằng rằng chúng ta chọn gradient loại
Foreground to Transparent.
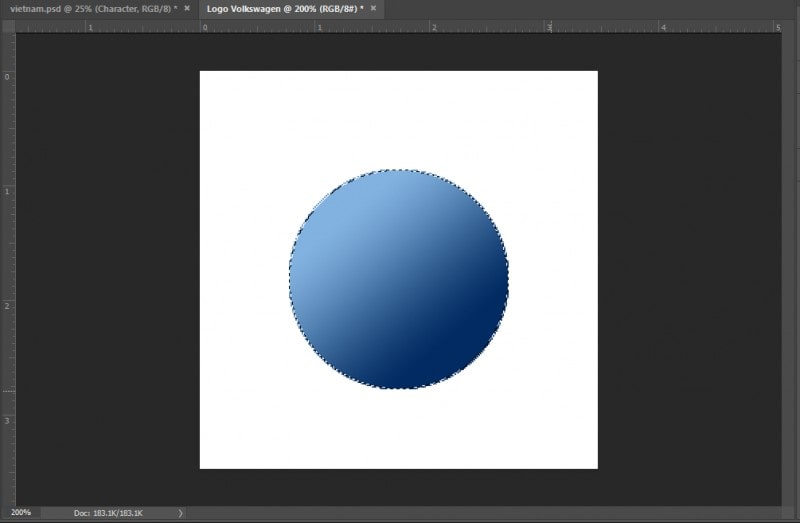
tạo ra một gradient điền qua lựa chọn của chúng ta như trong hìnhdưới đây để hoàn tất việc tạo ra mặt phẳng của biểu tượng.

mặt phẳng quả mong tròn của logo sản phẩm của chúng tôi hiện nay là thực hiện,chúng tôi vẫn rút ra những biểu tượng thực tế trong giai đoạn tiếp theo của hướng dẫn. Vẽ các Emblem Trước khi công ty chúng tôi bắt đầu, bấm D để tùy chỉnh lại nền trước vàmàu nền cho những giá trị mang định màu trắng và color đen của bản thân và kế tiếp nhấn phím X để đảo ngược địa điểm của màu sắc. Trongphần này chúng ta sẽ cơ phiên bản vẽ các hình dạng của các biểu tượng
VW và sau đó hỗ trợ cho những lớp, cửa hàng chúng tôi đã vẽ nó bên trên một
Drop Shadow, một Shadow Nội và một phong cách Gradient
Overlay. Bước đầu bằng cách tạo ra một lớp mới bằng phương pháp đi qua
Layer> New> Layer. Thực hiện Elliptical Marquee Tool, vẽ vùng lựa chọn tròn phía bên trong quả ước là như hình dưới đây
Đi qua Edit> Stroke và áp dụng một px 10 rộng bên trong đột quỵ.
Một khi bạn nhấn OK, bạn sẽ nhận được một tác dụng tương từ bỏ như sau.
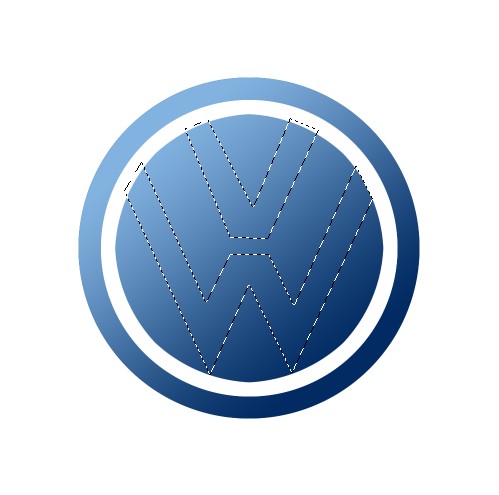
họ phải làm một số trong những thực hành kỹ năng truy tra cứu bây giờ, sử dụng Polygonal Marquee Tool nhằm vẽ mặt đường thẳng mà đại diện thay mặt chocấu trúc cơ bạn dạng của hình ảnh VW, mà ví dụ là một V cùng với W theo nó.Grab các Polygonal Marquee Tool và ban đầu vẽ phần đông đường thẳng như trong hình dưới đây. Chúng ta cũng có thể sử dụng hình hình ảnh mẫu mà bạn đã thấy trong đầu của gợi ý tham khảo. Xem xét rằngbạn rất có thể đi qua các cơn tự dưng quỵ trắng chúng ta tạo ra bởi vì vìchúng ta đang điền vào chắt lọc với white color và sau này.
Một khi bạn hạnh phúc với chắt lọc của bạn, hãy vào Edit> Fill vàsử dụng Trắng.

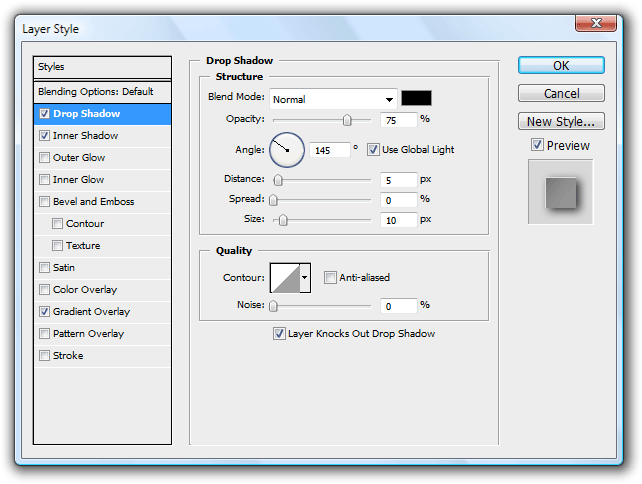
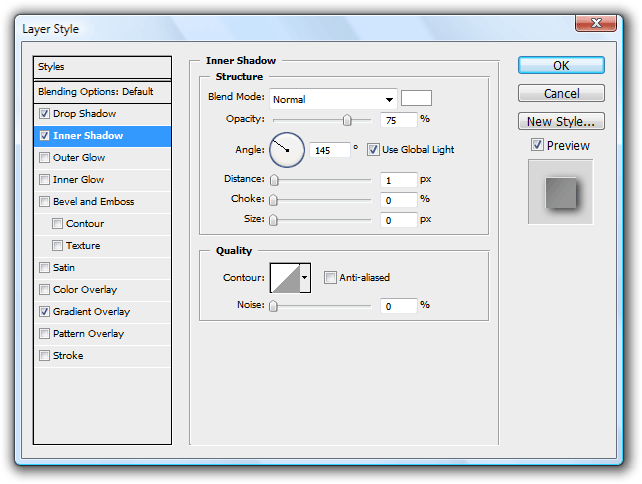
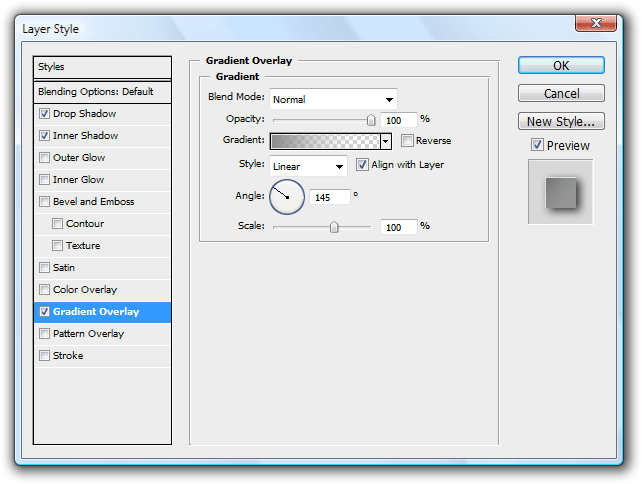
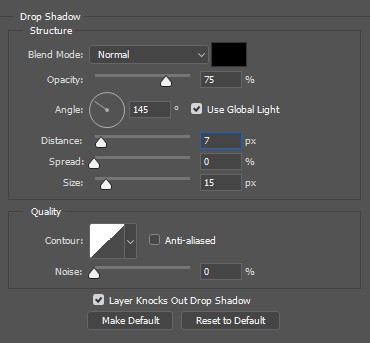
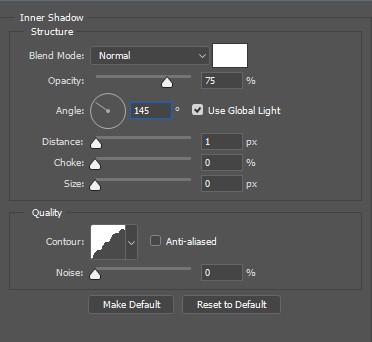
shop chúng tôi đang thực hiện với 1 phần bản vẽ, hiện thời thời gianđể hỗ trợ cho các biểu tượng một số phong cách và hiệu ứng3D giống. Truy cập bảng Layers của bạn, tiếp đến kích chuột nên vào layer có chứa hình tượng và chọn Blending Options. Áp dụngnhững điều dưới đây tùy chọn đến Drop Shadow, Inner Shadow,Gradient Overlay.


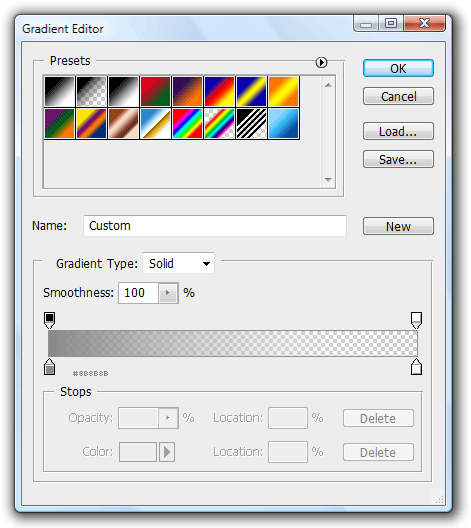
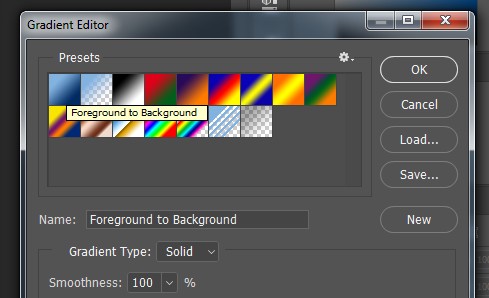
Gradient Fill Type bằng cách nhấn vào hình thu bé dại của mình lân cận Gradient từ trong hình dưới đây, với áp dụng các tùy chọn nhận thấy trong hình ảnh chụp màn hình Gradient Editor.


khi bạn áp dụng toàn bộ những cảm giác này các bạn sẽ nhận được một cái nào đấy tương từ bỏ như hình bên dưới đây.

Theo sinhvienit.net.
bạn có nhu cầu đăng ký kết học lớp Photoshop chúng ta vui lòng
nếu bạn có thắc mắc gì xin vui lòng
NHẤP VÀO ĐÂYđể gửi thắc mắc hoặc chủ ý đóng góp của các bạn cho chúng tôi.
Đừng cấp nghĩ thiết kế logo bởi photoshop là vấn đề gì to con và xa thẳm nhé! Đơn giản, có thể đó chỉ là 1 trong card visit nho nhỏ tuổi do thiết yếu tay bạn thiết kế, giỏi chỉ là cái hình logo mang phong cách của riêng rẽ mình. Photoshop thật sự là một trong những công cố kỉnh rất bổ ích để bạn thỏa sức trí tuệ sáng tạo về hình ảnh!

Một khi bạn đã bước đầu sử dụng Adobe Photoshop, bạn sẽ không thể nào chống lại được sức thu hút từ chính công nắm và năng lực đa dụng hoàn hảo nhất của phần mềm đến trường đoản cú Hoa Kỳ này. Cùng với photoshop, chúng ta cũng có thể thỏa ưng ý tự tay sáng chế theo ý của bản thân mình và tạo thành những tốt tác thẩm mỹ và nghệ thuật với thao tác làm việc vô cùng đối chọi giản. Để xây cất logo bằng photoshop các bạn có 2 chọn lọc sau.
Bạn đang xem: Cách làm logo bằng photoshop online
Dùng phần mềm photoshop trên đồ vật tính
Phần mượt photoshop online
Photoshop Online gần như có đầy đủ các khả năng của phần mềm Photoshop của hãng Photopea. Hỗ trợ hầu hết những định dạng ảnh: Photoshop Online hỗ trợ phần nhiều các định dạng hình ảnh & hình ảnh như: PSD, GIF, BMP, WBM, DIB, CR2, CRW, DNG, ICO, JPE, JPG, JPEG, PNG, TIF, TIFF… và video thông dụng như 3GP, 3G2, FLV, F4V, AVI, MOV, MP4, MPEG, MPG, M2T, VOB, WMV…Link Photoshop online: https://pixlr.com/vn/x/
Những công dụng chính của công cụ Photoshop Online
Chỉnh sửa ảnh: Đây là kĩ năng giúp làm nên tên tuổi của Photoshop. Với Photoshop Online bạn có thể chỉnh sửa màu sắc ảnh, làm cho trắng da, tẩy mụn ruồi, xóa nhọt trứng cá với sẹo, tạo thành khung ảnh…
Ghép ảnh: chúng ta cũng có thể ghép các bức ảnh với nhau, xóa cùng ghép đối tượng người tiêu dùng trong hình ảnh dễ dàng với Photoshop Online.
Chèn chữ và những hiệu ứng bắt mắt cho hình ảnh.
Resize ảnh, chuyển phiên ảnh, cắt ảnh vô cùng đơn giản.
Hoàn toàn miễn phí: Bạn chưa phải trả ngẫu nhiên chi phí nào nhằm sử dụng công vắt Photoshop Online.
Phần mượt photoshop trên sản phẩm tính
Thông tin phần mềm Adobe Photoshop CC
Adobe Photoshop CC là phần mềm xây cất đồ họa, chỉnh sửa hình ảnh mạnh mẽ được không ít người dùng yêu thích trên toàn chũm giới. Adobe Photoshop CC có không hề thiếu công chũm chỉnh sửa hình ảnh chuyên nghiệp, xoay giảm ghép hình ảnh dễ dàng, hỗ trợ bạn thỏa sức sáng sủa tạo. Link Tải Photoshop: Windows, mac
OS
1. Đầy đầy đủ công cụ sửa đổi hình ảnh chuyên nghiệp
Adobe Photoshop CC có khá đầy đủ các chính sách chỉnh sửa ảnh chuyên nghiệp. Bạn thuận tiện chỉnh sửa ảnh, vẽ kỹ thuật số, thiết kế đồ họa, kiến thiết trang web, chỉnh sửa video nhanh chóng trên máy vi tính với Adobe Photoshop CC.
2. Cắt, ghép, xoay, xây cất ảnh, logo
Adobe Photoshop CC tích hợp sẵn vẻ ngoài cắt, ghép, xoay hình ảnh mạnh mẽ. Bạn dễ ợt cắt đối tượng trong ảnh, xoay và ghép lại để làm cho những bức ảnh, biệu tượng công ty đẹp, khác biệt theo ý mong của mình.
3. Xóa phông, có tác dụng mờ nền, tách ảnh khỏi nền
Xóa phông, làm mở nền, tách ảnh khỏi nền là trong số những công cụ luôn luôn phải có trong 1 phần mềm chỉnh sửa ảnh chuyên nghiệp. Bạn có thể sử dụng Adobe Photoshop CC để xóa phông, có tác dụng mờ nền chỉ cách vài thao tác làm việc đơn giản, và sửa đổi bức hình ảnh trở nên tuyệt đối hơn.
4. Chèn chữ, Kẻ khung, sinh sản viền chữ đa dạng
Adobe Photoshop CC có tủ đồ font chữ nhiều dạng, cho mình thỏa mức độ lựa chọn đông đảo kiểu chữ thẩm mỹ và nghệ thuật để chèn lên bức hình ảnh của mình. Chúng ta có thể kẻ khung và tạo ra viền đến chữ, từ do sáng tạo theo sở trường của bạn.
5. đánh màu, thay đổi màu sắc cho đối tượng người dùng ảnh
Bạn chỉ cần tạo vùng chọn, chọn màu ý muốn tô cùng thực hiện làm việc tô màu, đổ màu cho đối tượng người tiêu dùng trong Adobe Photoshop CC cấp tốc chóng, góp bức hình ảnh của chúng ta hài hòa, màu sắc hơn.
Thiết kế logo bằng Photoshop
Để minh họa trực quan thì mình đã nêu các bước thiết kế một hình ảnh cụ thể cho chúng ta dễ hình dung. Biểu tượng logo mình chọn để làm sẽ là hình ảnh huyền thoại của hãng sản xuất xe Volkswagen CHLB Đức.

Bước 1: sản xuất file xây cất mới
Bạn chọn File > New hoặc ấn tổng hợp phím Ctrl + N trong giao diện ứng dụng Photoshop.
phần thông số kích thước chúng ta để là 1000x1000 pixels, độ sắc nét (resolution) là 72 ppi. Đặt thương hiệu file cùng nhấn “Ok” để tạo ra file kiến thiết mới

Bước 2: Tạo mẫu thiết kế cho logo.
Logo Volkswagen hình tròn trụ nên bạn sử dụng công cụ Elliptical Marquee Tool (M) để tạo nên vùng lựa chọn hình tròn.
Nhấn giữ phím Shift và kéo thả để sản xuất 1 vùng lựa chọn với kích thước phù hợp ở ở trung tâm background trắng.

Bạn nhấp vào 2 ô màu trên thanh phương pháp để chuyển đổi màu của Background và Foreground như sau: màu Foreground (lớp màu nằm trên) cần sử dụng mã #82B2E0, Background (lớp màu nằm dưới) nhập mã #012B62

Tiếp theo bạn nhấn tổ hợp Ctrl + Backspace để thiết lập màu nền mang lại logo

Chọn công cụ Gradient Tool và nhấp vào dải color góc trái trên màn hình, chọn chính sách đổ Gradient là Foreground to Background.

Kéo thả trong vùng chọn từ góc trái bên trên xuống góc bắt buộc dưới để có tác dụng như hình dưới đây. Các bạn nhấn tổ thích hợp Ctrl + D để bỏ thao tác làm việc vùng chọn nhé.

Bước 3: tạo họa tiết đến Logo
Nhấn tổng hợp phím Ctrl + Shift + N để sản xuất Layer mới.
Tạo một vùng chọn hình tròn bằng công cụ Elliptical Marquee Tool trong hình mong đã tạo thành ở trên (nhớ nhận phím Shift khi thao tác làm việc để vùng chọn không trở nên méo).
Vào thẻ Edit > Stroke và chọn độ rộng (Width) là 25px và màu sắc thành màu trắng (mã #ffffff). Nhấn Ok vẫn có tác dụng là một vòng tròn viền trắng phía bên trong hình mong xanh.

Tiếp theo đến cách tạo ra chữ V với chữ W trong logo. Có 2 bí quyết làm:
- sử dụng Pen Tool: công thay Pen Tool (P) trên thanh công cụ, nhấn vào vùng làm việc để tạo thành các điểm đầu mút (Anchor Point) nối cùng nhau liên tục. Đến khi điểm đầu mút ở đầu cuối trùng điểm đầu mút đầu tiên, hình được khép kín thì bạn nhấn phím Enter để tạo ra vùng chọn. Kế tiếp đổi màu sắc foreground thành white color (mã #ffffff) cùng nhấn tổng hợp Alt + Backspace để đổ màu mang đến chữ V cùng chữ W
- sử dụng Polygonal Lasso Tool: thao tác tương tự nguyên tắc của Pen Tool nhưng lại khi tạo ra hình khép bí mật thì sẽ sinh ra vùng chọn và có thể thao tác đổ màu luôn. Chú ý giữ phím Shift để đồng thời tạo nên 2 vùng lựa chọn như hình.


Bước 4: Thêm màu sắc cho Layer
Trong cách làm logo Volkswagen này thì mình đã lồng ghép đổ màu luôn luôn sau khi tạo hình nhằm các bạn cũng có thể nhanh chóng thấy được kết quả.
Bước 5: Thêm Text đến Logo
Dùng công nuốm Text (T) để thêm brand name Volkswagen cho logo. Tuy vậy vì không tải font chữ nguyên bạn dạng của Logo nên mình sẽ bỏ lỡ bước này. Khi các bạn làm logo của riêng bản thân hãy lựa chọn font chữ phù hợp với chữ tín và mẫu thiết kế logo nhé!

Bước 6. Tạo hiệu ứng shadow đến Logo
Chọn Layer biểu tượng chứa chữ V, chữ W với vòng tròn viền trắng, bạn nhấn vào phải với ấn Blending Options. Thiết lập cấu hình những thông số kỹ thuật trong Drop Shadow, Inner Shadow cùng Gradient Overlay theo như bảng bên dưới đây.
Xem thêm: Những Câu Nói Hay Của William Shakespeare, 10 Câu Nói Bất Hủ Của William Shakespeare


Sử dụng thao tác Convert khổng lồ Smart Object với tất cả Layer để bảo toàn quality hình ảnh.
Sau lúc áp dụng công việc trên thì thành quả đó thu được như sau:

Hiện tại cửa hàng chúng tôi đang gồm chương trình khuyến mãi xây cất web trọn gói được thiết kế hình ảnh miễn chi phí + thương hiệu miền + hosting + khuyên bảo quảng cáo seo tổng thể kinh doanh online miễn phí. Hãy liên hệ chúng tôi để hiểu thêm chi tiết.