Tạo giao diện web bằng html hoặc css là bước thứ nhất để chúng ta lập trình ra một website. Đây là quá trình phức tạp, yên cầu nhiều kỹ năng về lập trình. Và bài viết sau đây đang hướng dẫn chúng ta tạo đồ họa web đơn giản bằng html với css. Để từ bỏ đó có thể hiểu rõ rộng về các bước của người xây cất và phương pháp họ tạo thành một website.
Bạn đang xem: Tạo giao diện web đơn giản bằng html và css

Mục lục <Ẩn>
1. Mày mò về HTML cùng CSS 2. Lí giải tạo bối cảnh web đơn giản và dễ dàng bằng html là tiêu đề lớn, 3. Tạo hình ảnh web đơn giản dễ dàng bằng CSSHTML được viết tắt tự Hyper
Text Markup Language. Hiểu dễ dàng là một loại ngôn ngữ dùng để làm thiết kế giao diện website.
Mỗi thẻ HTML được khắc ghi bằng một vết . Bên phía trong ký tự đóng mở ngoặc đó là những ký tự lập trình tạo cho thẻ HTML hiển thị một văn bản riêng.

Khi tạo hình ảnh website bởi html đề xuất nhớ những quy tắc sau.
- Thẻlà thẻ tiêu đề, thường chứa những thông tin khai báo, lời chào
- Thẻlà nội dung thiết yếu của trang web
- Thẻ
xác định câu chữ sidebar- Thẻ
xác định ngôn từ chân trang web.Xem cụ thể tại: HTML là gì? sứ mệnh của HTML
1.2. CSS là gì?
CSS viết tắt trường đoản cú Cascade Style Sheet. Một kiểu ngôn từ giúp trình chú tâm hiểu được format và bố cục tổng quan của website. HTML dựng form xương đến website thì CSS làm cho đầy size xương đó nhằm website toàn diện hơn.

Một thẻ CSS bao gồm 3 phần chính
VÙNG CHỌN
Thuộc tính 1: cực hiếm 1
Thuộc tính 2: quý hiếm 2
Trong đó:
- thông tin vùng chọn chính sách cách xác minh thẻ html. Lấy ví dụ qua tên lớp, id,...
- nằm trong tính: yếu tố muốn đổi khác của thẻ html vào vùng chọn
- giá trị: giá trị cụ thể của trực thuộc tính. Lấy ví dụ như thuộc tính chiều dài thì cực hiếm là mét, trực thuộc tính là màu thì cực hiếm là mã màu.
2. Chỉ dẫn tạo giao diện web đơn giản bằng html
Để tạo hình ảnh web bằng html thì bạn cần gõ code. Và dưới đó là những đoạn code dễ dàng và đơn giản để bạn kiến tạo website.
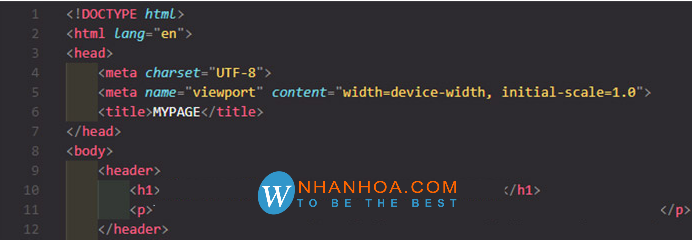
2.1. Chế tác phần đầu trang web

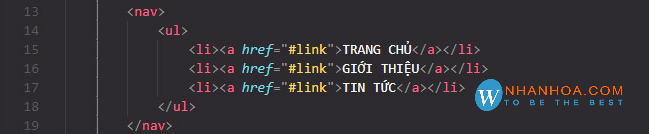
2.2. Tạo menu cho website

2.3. Tạo văn bản cho website
Mỗi trang web sẽ có nội dung khác nhau. Để phân biệt những đoạn ngôn từ trong trang, chúng ta dùng thẻ
là title lớn,
là tiêu đề nhỏ.
Ví dụ như đoạn code dưới đây

2.4. Tạo cuối trang cho website

3. Tạo hình ảnh web đơn giản dễ dàng bằng CSS
3.1. Cấu hình thiết lập thuộc tính cơ bản cho website
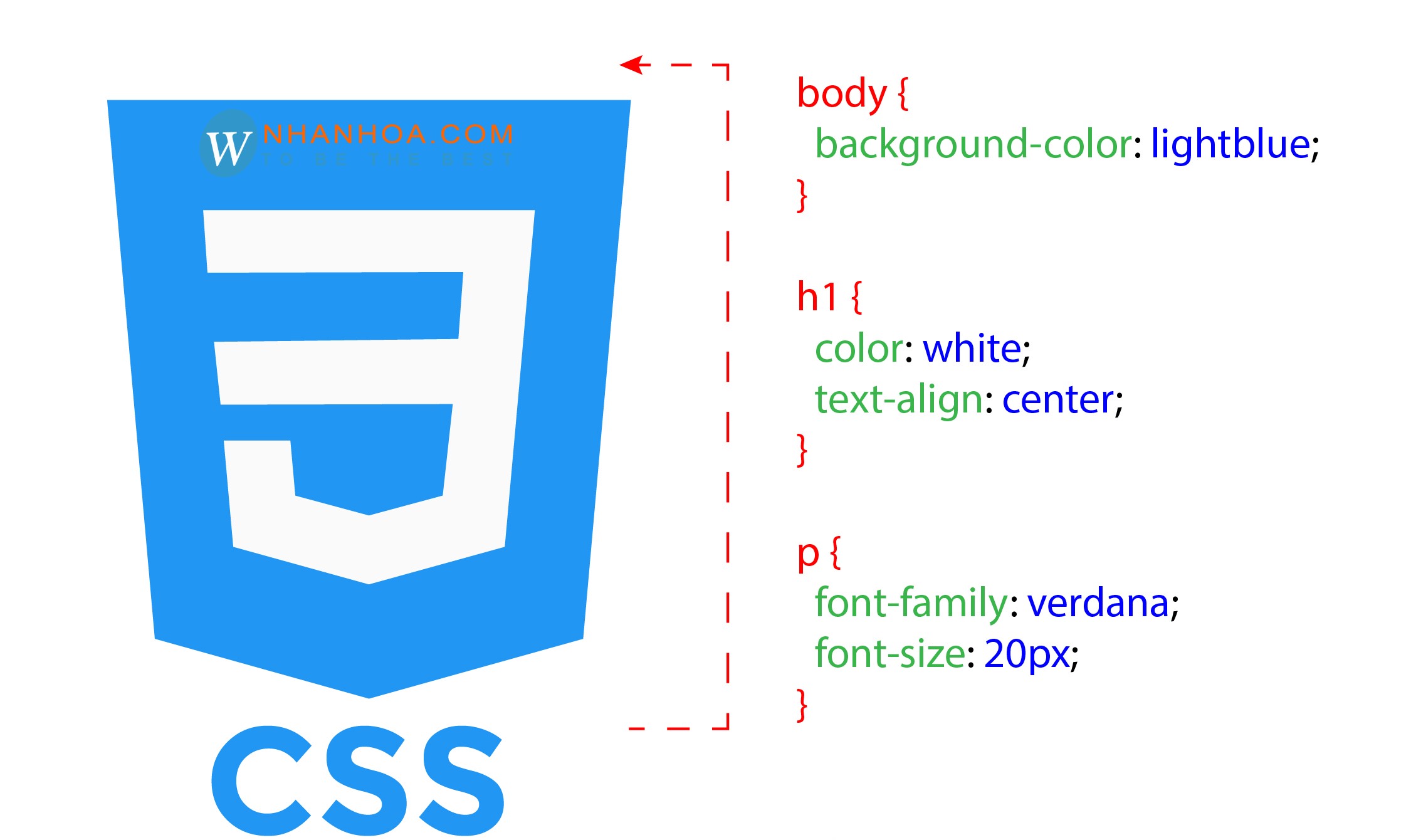
Dưới đây, ta gồm ví dụ 1 đoạn code bởi CSS để thiết lập cấu hình cỡ chữ, color chữ cùng kiểu chữ đến website.

3.2. Phân chia khung đến trang web
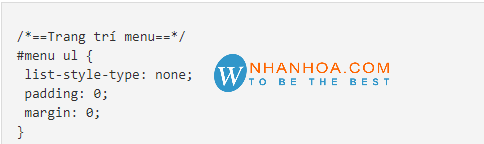
- tùy chỉnh cấu hình khung thực đơn dọc cho website với độ rộng toàn hành lang cửa số trang, ta có đoạn code sau.

- tô điểm menu

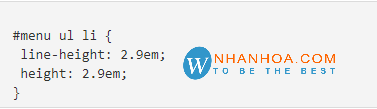
- tùy chỉnh thiết lập chiều cao mang lại từng mục trong menu

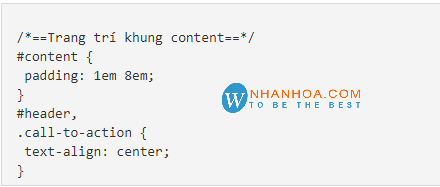
3.3. Trang trí ngôn từ trang web

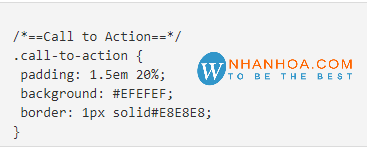
3.4. Tô điểm cho gọi to action

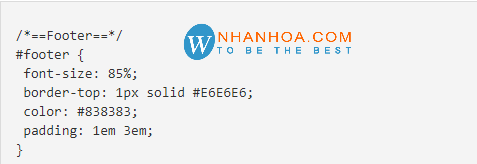
3.5. Trang trí cho footer web

Với các đoạn code css trên ta được một bối cảnh web cơ bạn dạng như sau.
4. Lời kết
Bài viết trên là phía dẫn của Nhân Hòa để tạo giao diện web dễ dàng bằng html với css. Đây chỉ là hầu như đoạn code và làm việc rất đơn giản. Để tạo thành một website bạn ta phải tạo lập trình rất nhiều thông số khác. Vì chưng thế, hãy để phần vấn đề này cho mọi công ty xây cất website bài bản như Nhân Hòa
Chúng tôi giúp tạo lập website với những dịch vụ như đăng ký kết tên miền, thuê hosting, VPS giá bán rẻ, đồ vật chủ, thiết kế website,... Bạn tương tác thông tin sau nhằm được support kỹ hơn.

+ Tổng đài: 1900 6680
+ Chỉ đường: https://g.page/nhanhoacom
+ bộ quà tặng kèm theo Nhân Hòa: https://nhanhoa.com/khuyen-mai.html
Bài viết cùng nhà đề
Thông báo
Xem tất cả
Tuyển dụng
Xem vớ cả
Công nghệ
Xem vớ cả
Web4step
Xem vớ cả
công sở Nhân Hòa
hiệ tượng thanh toán
Kết nối social cùng Nhân Hòa
reviews Nhân Hòa
thương mại dịch vụ
hỗ trợ
thông tin Ứng dụng Nhân Hòa
nhanhoa.com
chi nhánh TP.HCM: 270 Cao chiến thắng (nối dài), Phường 12, Quận 10, thành phố hồ chí minh Tel: (028) 7308 6680 E-mail: hcmsales
nhanhoa.com
nhanhoa.com
Kết nối mạng xã hội cùng Nhân Hòa
Kết nối social cùng Nhân Hòa
Gọi miễn phí
Gọi miễn phí
trang chủ Tên miền
Tên miền
Tên miền tương tự như địa chỉ cửa hàng công ty, trong khi tên miền còn là thương hiệu trực tuyến đường của bạn. Cài một thương hiệu miền sẽ giúp khách hàng của bạn tìm mang đến công ty của doanh nghiệp thay vì của đối thủ.
Hãy hối hả đăng cam kết cho mình một thương hiệu nào.
ĐĂNG KÝ VÀ CHUYỂN ĐỔI THÔNG TIN CẦN THIẾT THÔNG TIN KHÁC HostingHosting
Hosting luôn là giải pháp cân xứng cho các cá nhân hoặc doanh nghiệp ý muốn có một trang web giới thiệu, giao dịch thương mại trên internet một cách công dụng và tiết kiệm ngân sách chi phí.
Hãy nhanh lẹ đăng cam kết cho bản thân một thương hiệu nào.
ĐĂNG KÝ HOSTING THÔNG TIN CẦN THIẾT bảo mật thông tin webSSL
Tiêu chuẩn an ninh công nghệ toàn cầu tạo thành một link giữa máy chủ web với trình duyệt. Liên kết này bảo đảm an toàn tất cả tài liệu trao thay đổi giữa máy chủ web với trình duyệt luôn luôn được bảo mật thông tin và an toàn.
BẢO MẬT website THÔNG TIN CẦN THIẾT emailĐể tất cả một hệ thống email siêng nghiệp, tin cẩn các tổ chức/ doanh nghiệp phải sử dụng dịch vụ thương mại email từ các nhà hỗ trợ có uy tín và kinh nghiệm như Nhân Hòa.
DỊCH VỤ e-mail THÔNG TIN CẦN THIẾT máy chủMáy chủ
Hệ thống server vật lý sử dụng 100% ổ cứng SSD bảo đảm an toàn tốc độ truy tìm xuất quá trội lên đến mức 40 lần so với ổ cứng thông thường.
DỊCH VỤ MÁY CHỦ GIẢI PHÁP MÁY CHỦ DỊCH VỤ CỘNG THÊM phần mềmPhần mềm
Hệ thống server đồ lý thực hiện 100% ổ cứng SSD bảo vệ tốc độ tróc nã xuất thừa trội lên đến mức 40 lần so với ổ cứng thông thường.
QUẢN LÝ MÁY CHỦ chiến thuậtGiải pháp
Đám mây sử dụng riêng ảo (Virtual Private Cloud – VPC) là 1 phần tài nguyên được bóc ra cần sử dụng riêng hòa bình hoàn toàn xuất phát điểm từ 1 Hạ tầng điện toán Đám mây nơi công cộng (Public Cloud).
GIẢI PHÁP MÁY CHỦ ẢO kiến thiết WebWeb4steps
Web4s sở hữu lại cho bạn nhiều sự sàng lọc về chủng loại website, thời gian cài đặt nhanh nệm và thuận lợi chỉ với 4 bước
Tự hào sản phẩm technology đạt giải thưởng Sao Khuê năm 2014
DỊCH VỤ WEB4S THÔNG TIN CẦN THIẾT Đại lýĐối tác
Cùng với việc luôn đổi mới, triển khai xong dịch vụ, hỗ trợ khách mặt hàng 24/7 hiện chúng tôi đã nhận ra sự ủng hộ của rộng 50.000 quý khách hàng trong và kế bên nước.
Với bất kỳ lập trình trang web nào thì việc tạo giao diện website đơn thuần bởi HTML với CSS được coi là kỹ năng và kỹ năng tối đặc trưng không thể thiếu. Bài toán tạo hình ảnh Web đơn giản và dễ dàng bằng HTML với CSS ngày càng thuận tiện và tiện lợi hơn với nhiều công cụ xây cất Website kết quả thì HTML với CSS vẫn được coi như là ban đầu nguyên phiên bản của mọi Web. Hãy thuộc tmec.edu.vn tìm làm rõ hơn Cách Tạo hình ảnh Web Đơn Giản bởi HTML VÀ CSSS nhé!
HTML là gì?
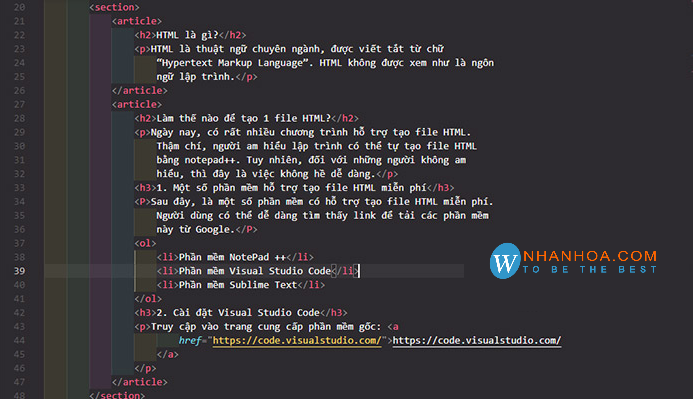
HTML là từ bỏ ngữ chuyên môn, được viết tắt từ bỏ chữ “Hypertext Markup Language”. HTML không được xem như như là ngôn từ lập trình. Bởi vì nó không làm nên những tính năng có tính thực hành các bước. Nó chỉ hỗ trợ quý quý khách hàng phân bổ cha cục, định dạng kết cấu website theo từng phần.

CSS là gì?
CSS – Cascade Style Sheet là ngữ điệu lập trình góp trình ưng chuẩn web nhận biết những tùy chỉnh cấu tạo nên định dạng và bố cục tổng quan tổng quan liêu mạch lạc cho website CSS được ví như phần kết tiếp của HTML, xây đắp Web tác dụng được hoàn chỉnh và chuyên nghiệp hóa và chuyên nghiệp hóa nhất.
Làm sao để sinh sản 1 file HTML?
Tại thời khắc này, có không ít chương trình hỗ trợ tạo tệp tin HTML. Thậm chí, bạn hiểu biết lập trình rất có thể tự tạo tệp HTML bằng notepad++. Tuy vậy, đối với những fan không thấu hiểu, thì đây đó là việc không thể dễ dàng.
Một vài phần mềm cung ứng tạo tệp tin HTML miễn phí
Dưới đây, là một trong vài phần mềm có cung ứng tạo tệp HTML ko mất phí. Khách hàng có chức năng dễ dàng tìm thấy đường liên kết để mua các ứng dụng này từ bỏ Google.
Phần mềm NotePad ++Phần mềm Visual Studio Code
Phần mượt Sublime Text
Phần mượt Bluefish
Phần mượt Emacs Profile
Phần mượt Coffee
Cup free HTML Editor
Phần mềm Microsoft Visual Studio Community
Phần mềm Komodo Edit
Phần mềm Eclipse
Phần mượt Blue
Griffon
Phần mượt Aptana Studio
Phần mượt Net
Beans

Cách tạo hình ảnh Web dễ dàng và đơn giản bằng HTML và CSSS
Bố cục tạo đồ họa Web đơn giản bằng HTML vÀ CSSS gồm 3 phần:
HeaderMain bao gồm có content và Sidebar
Footer

Khi mới khởi đầu tạo chúng ta nên dựng phác thảo sơ thứ Web trước để hoàn toàn có thể tạo bố cục và đồ họa Trang Web dễ ợt bằng HTML cùng CSS công dụng bạn đề xuất làm rất nhiều bước tiếp theo và khi dựng Layout các bạn sẽ dựa theo những phần đó để dựng HTML.
Phần Header
Code:

Phần Content
Đây chính là phần bạn sẽ xuất hiện nay thông tin, hình ảnh và clip
Code:

Phần sidebar
Hầu hết những Trang Web đều sở hữu cột bên, phần này sẽ xuất hiện thêm các nội dung bài viết mới post lên
Code:

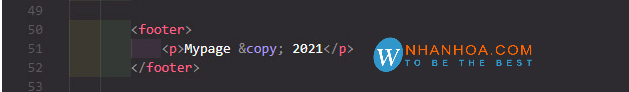
Phần Footer
Đây là phần chân Web
Code:

Đoạn code tạo hình ảnh Web đơn giản bằng HTML và CSS
Phần HTML:
.main sẽ bao gồm 2 class là .content cùng sidebar. Class main cũng đã được hiểu là thân phụ của 2 thành phần bé là content và sidebar.
.wrapper là thành phần cha bao hàm các thành phần con header, content, sidebar với footer.
Phần CSS:
Reset HTML cần sử dụng đoạn CSS:
*
margin: 0;
padding: 0;
margin: nằm trong tính canh lề hay nói một phương pháp khác là khoảng chừng cách trong số những phần tử
padding: thêm không khí gian phía mặt trong
clear: both; ngăn chặn thành phần A chiếm vùng không gian của yếu tố B, chúng ta có thể xoá clear:both vào CSS để nhìn có gì xảy ra
float: left; thành phần nằm cạnh sát trái.
foat: right; thành phần nằm gần cạnh phải.
Lời kết
Qua nội dung bài viết trên của tmec.edu.vn đã cung cấp đến chúng ta đọc một vài thông tin về bí quyết tạo hình ảnh Web đơn giản dễ dàng bằng HTML với CSS.
Xem thêm: Những Tên Tiếng Anh Hay Cho Nữ & Nam Ý Nghĩa Mới Nhất 2023!, Tên Tiếng Anh Hay Nhất Dành Cho Nam Và Nữ
Hy vọng những tin tức trên của bài viết sẽ có ích với các đọc. Cảm ơn chúng ta đã dành riêng nhiều thời hạn để xem qua nội dung bài viết này nhé.